
Have you found yourself having to take more than one screenshot of a webpage when you’re trying to share it with friends or family? Normally, when you snap a screenshot, you can only capture the area of a webpage that is visible on your screen.
If you’re trying to capture a wide enough space as a screenshot, like an article, tutorial or a bunch of images on a webpage, you’d typically find yourself taking one screenshot, scrolling down, and then taking a second screenshot. However, there is a way to take full webpage screenshots on Chrome, be it on a Windows or Mac machine or on an Android or iOS device.
Windows/Mac
The instructions to capture full Chrome webpage screenshots on both Windows and Mac machines are the same.
Follow along the instructions and screenshots below:
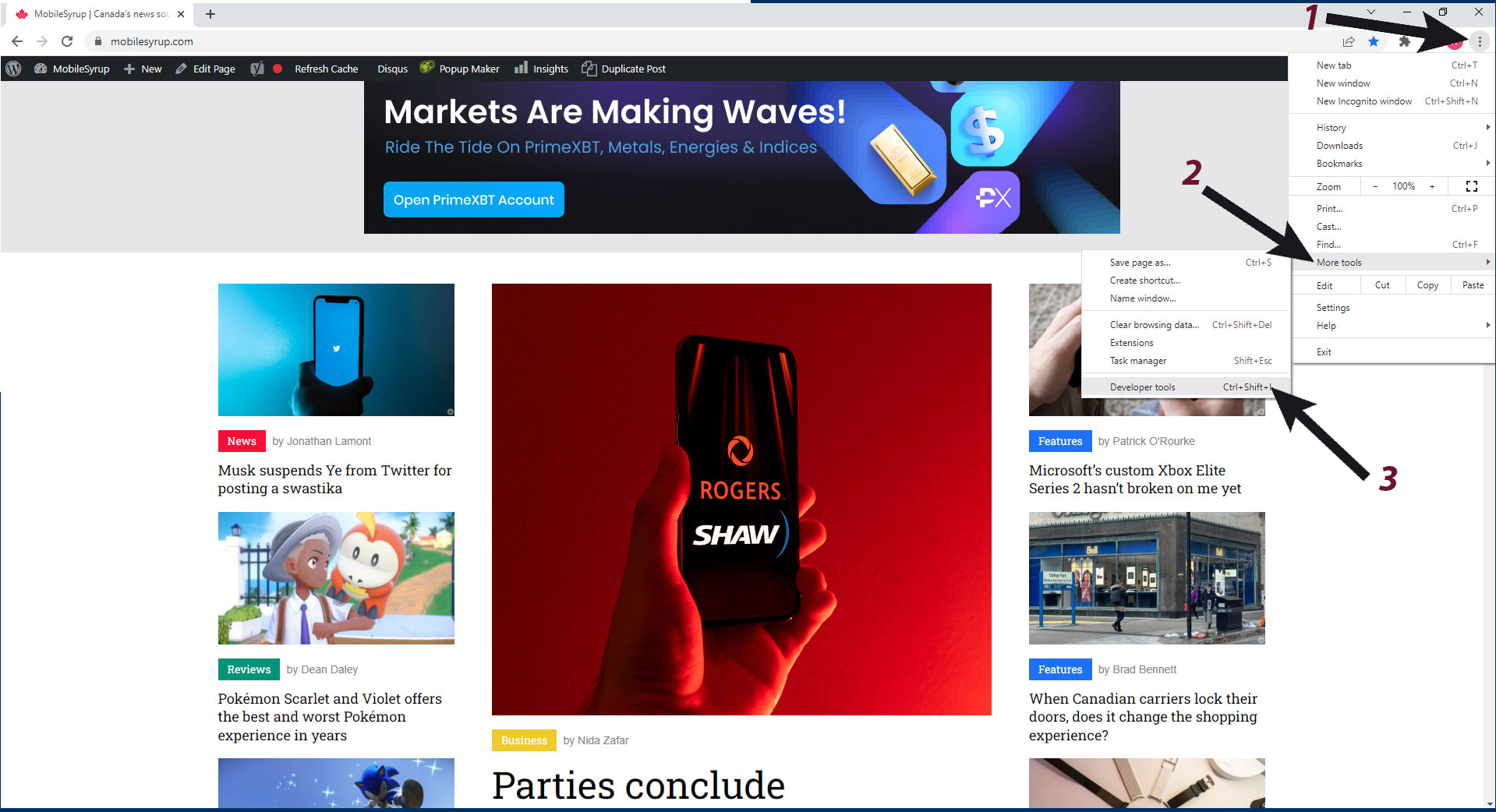
1. Click on the three dots on the top right to pull out the additional options menu and
2. Click on ‘More tools, followed by
3. ‘Developer tools’
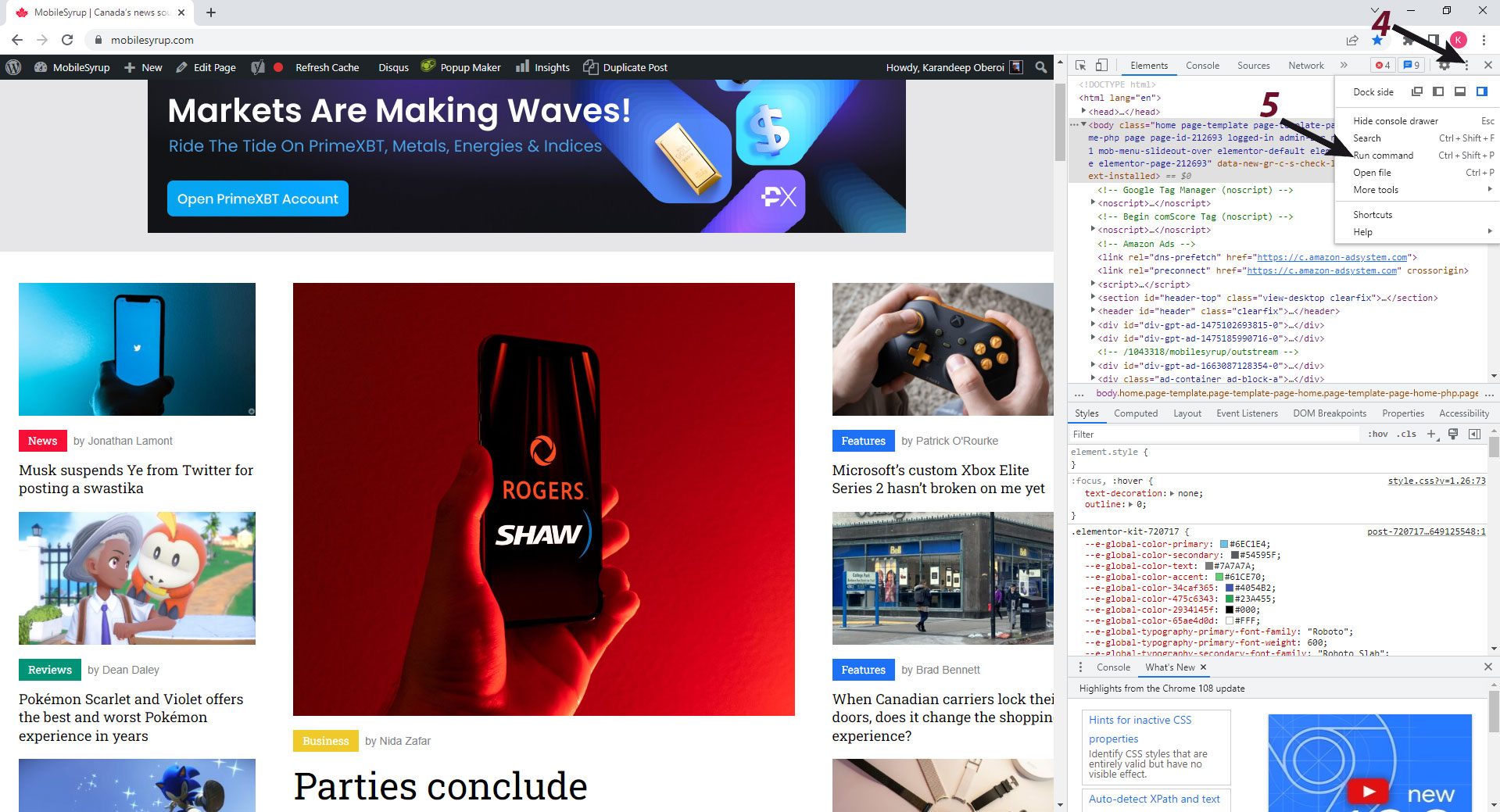
4. A new ‘Elements’ page inspect menu should pop up. Click on the three dots again, but the ones that appear on inspect menu
5. Click on ‘Run Command’
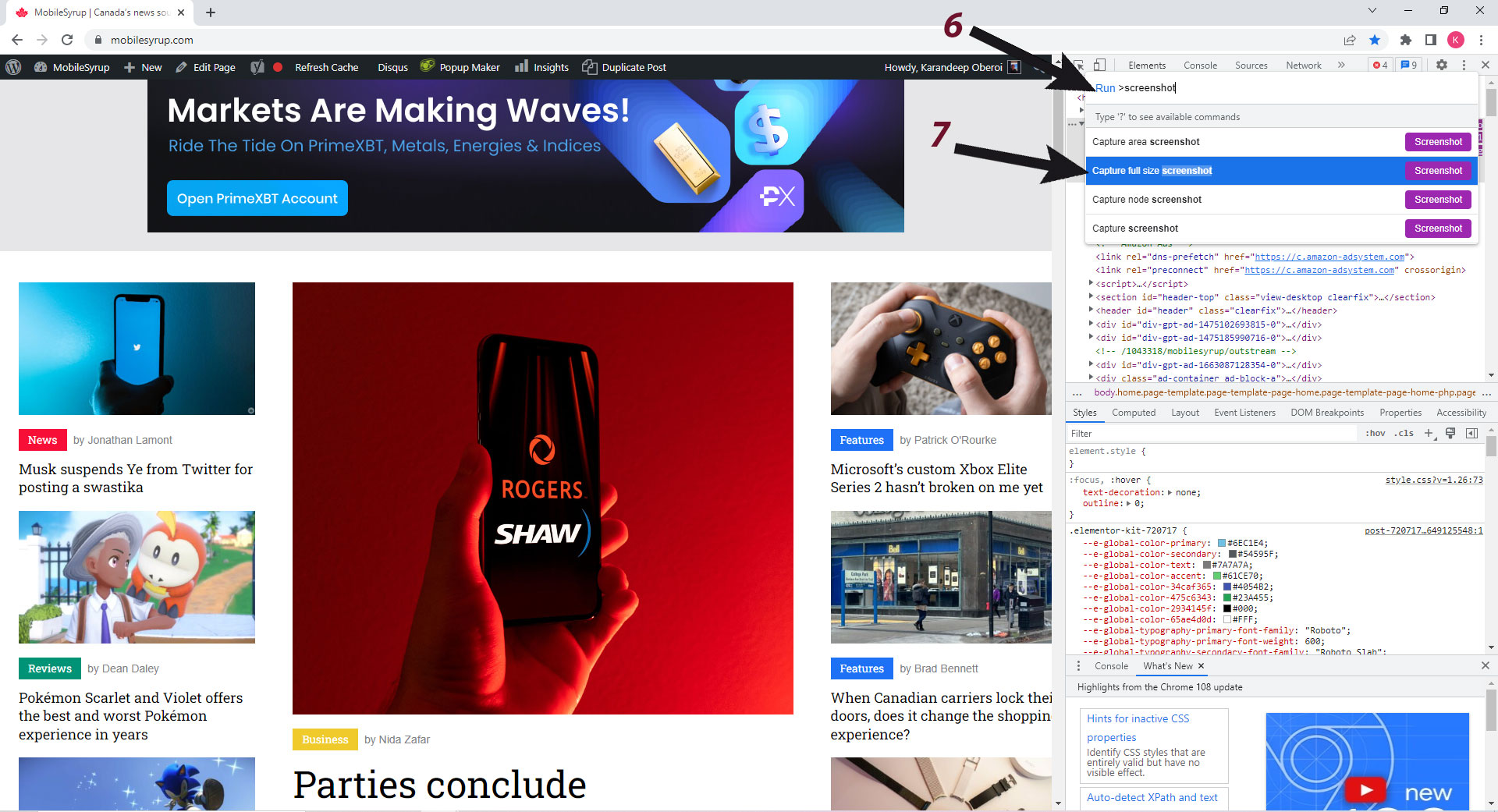
6. In the run command menu, type in ‘Screenshot,’ and
7. Select the ‘Capture full size screenshot’ option.
Within a few seconds, a PNG format screenshot of the full webpage will be downloaded to your PC. It would look something like this.
Android
Although not identical, taking full-screen Chrome screenshots on an Android device looks similar to how it’s done on a PC.
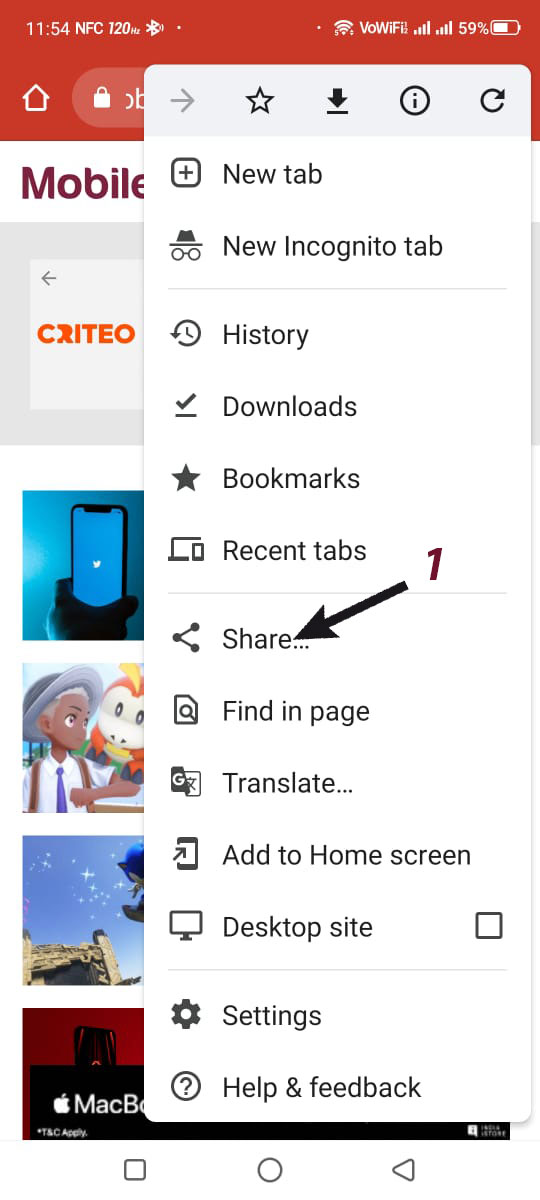
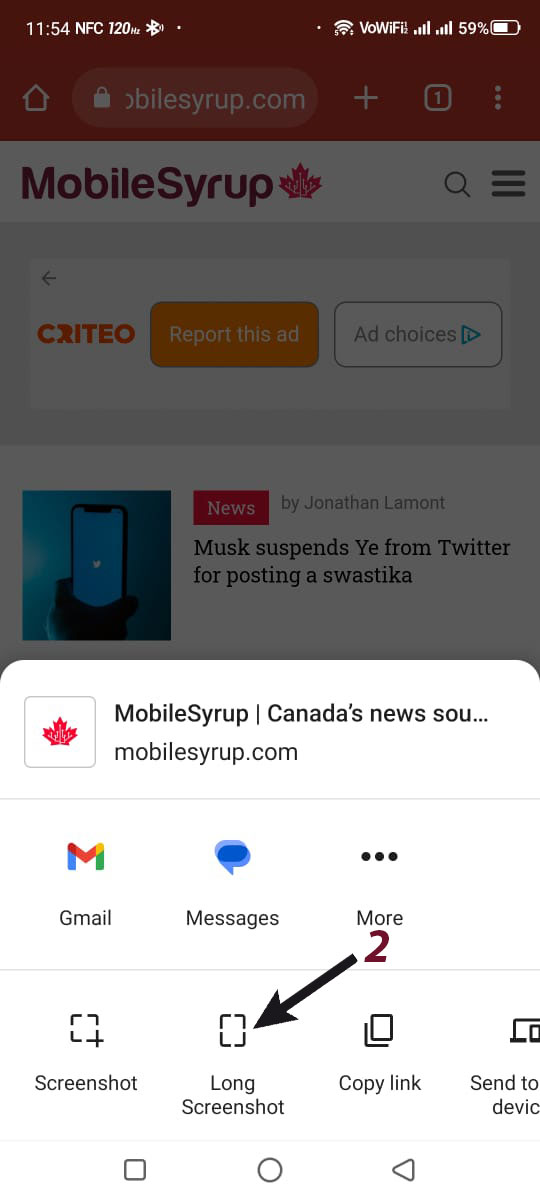
1. You head to the page of your choice and click on the three dots on the top right, followed by tapping on ‘Share.’
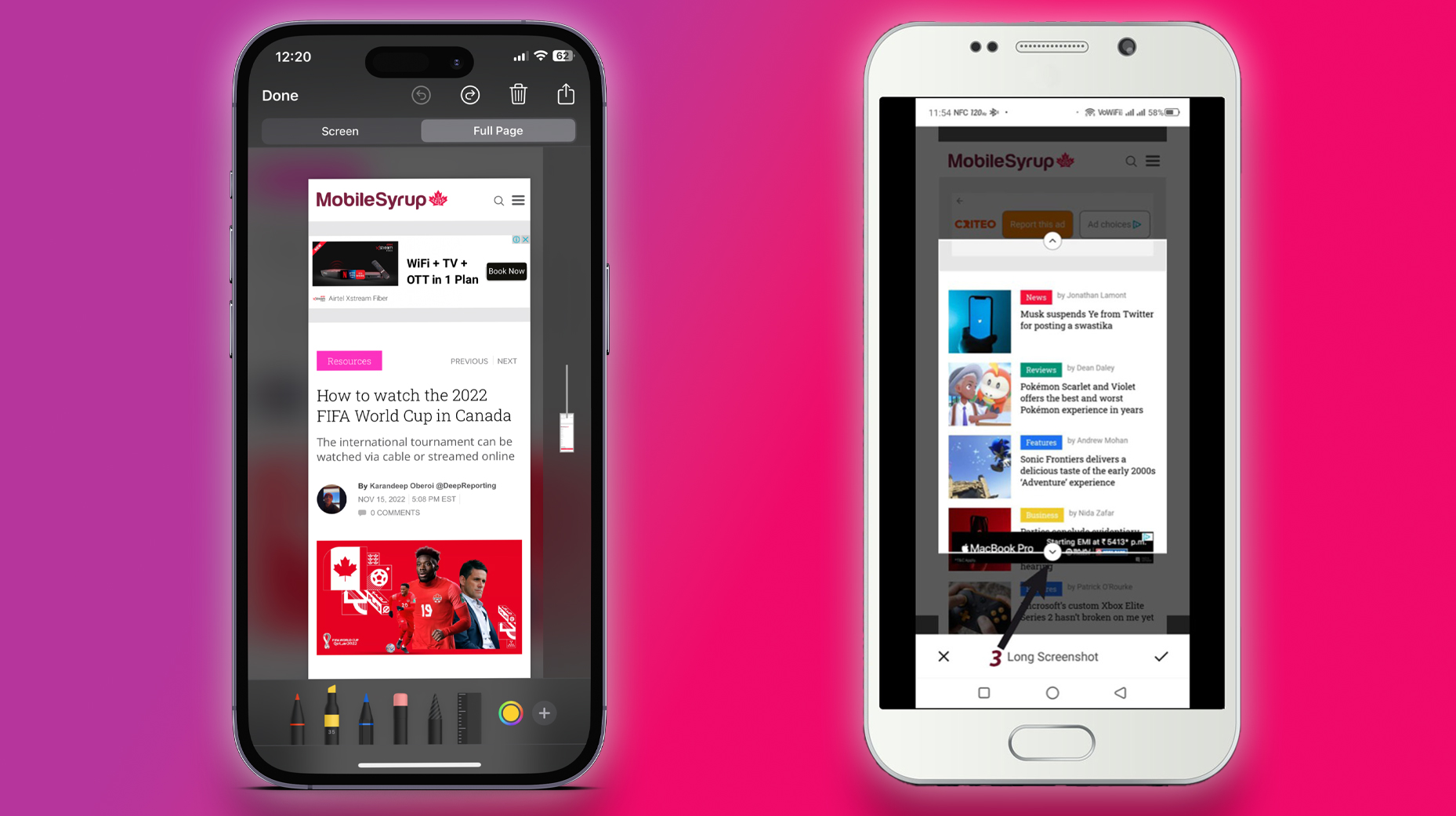
2. It should pull up a tab that lets you share the webpage via messaging apps, though we’re more interested in taking a screenshot. You will then see a ‘long screenshot’ option in the tab, as seen in the image below. Click on it.
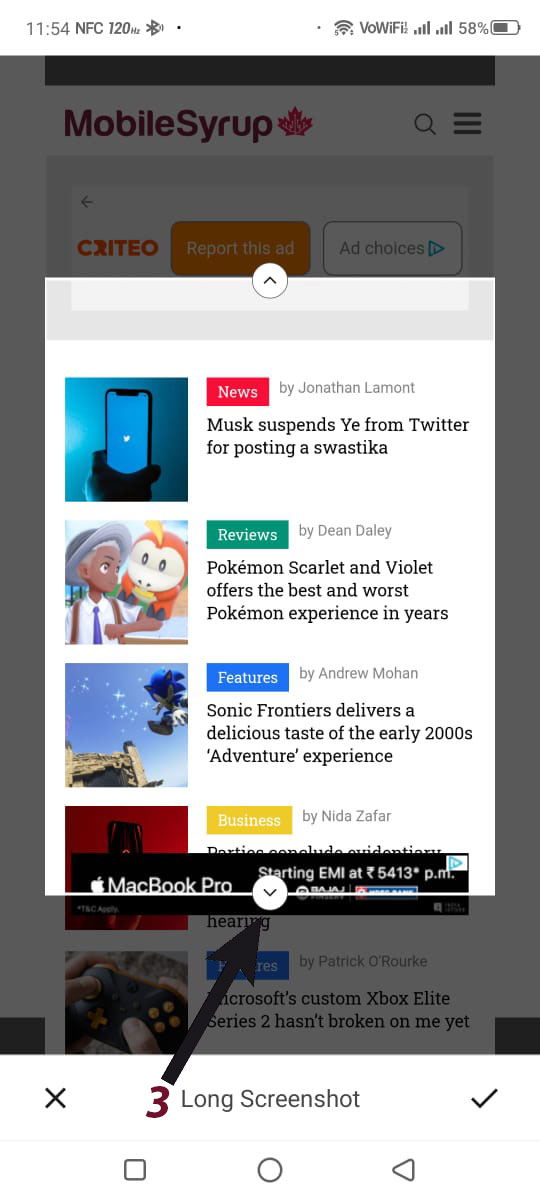
3. You now have the option to adjust the page screenshot length with the help of interactive arrows. Pull the bottom arrow down all the way to the end of the webpage to screenshot the whole page, or stop halfway through to just capture what you need. Tap on the ‘tickmark’ icon and proceed to save the screenshot.
The final full webpage screenshot should look something like this.
iOS
Taking full webpage screenshots on iOS is much easier.
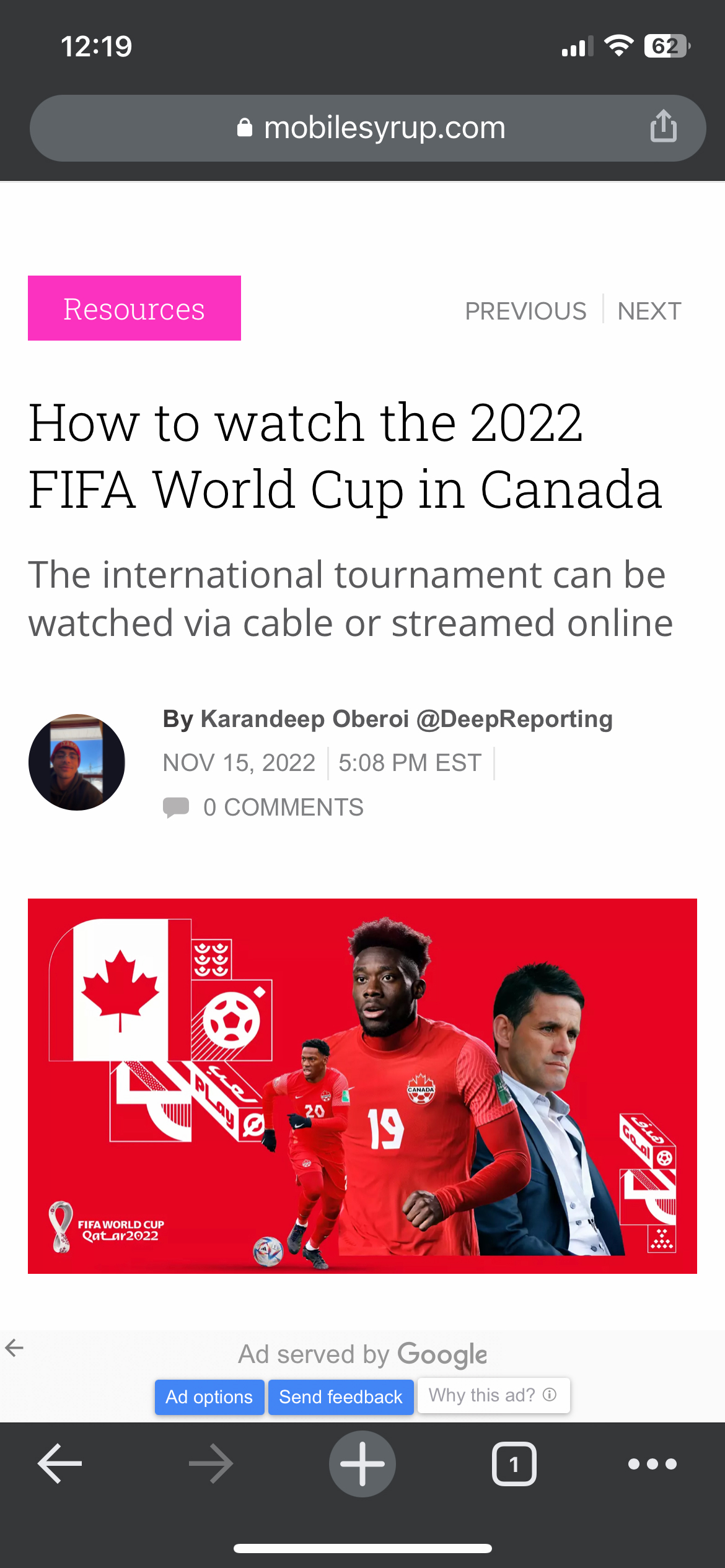
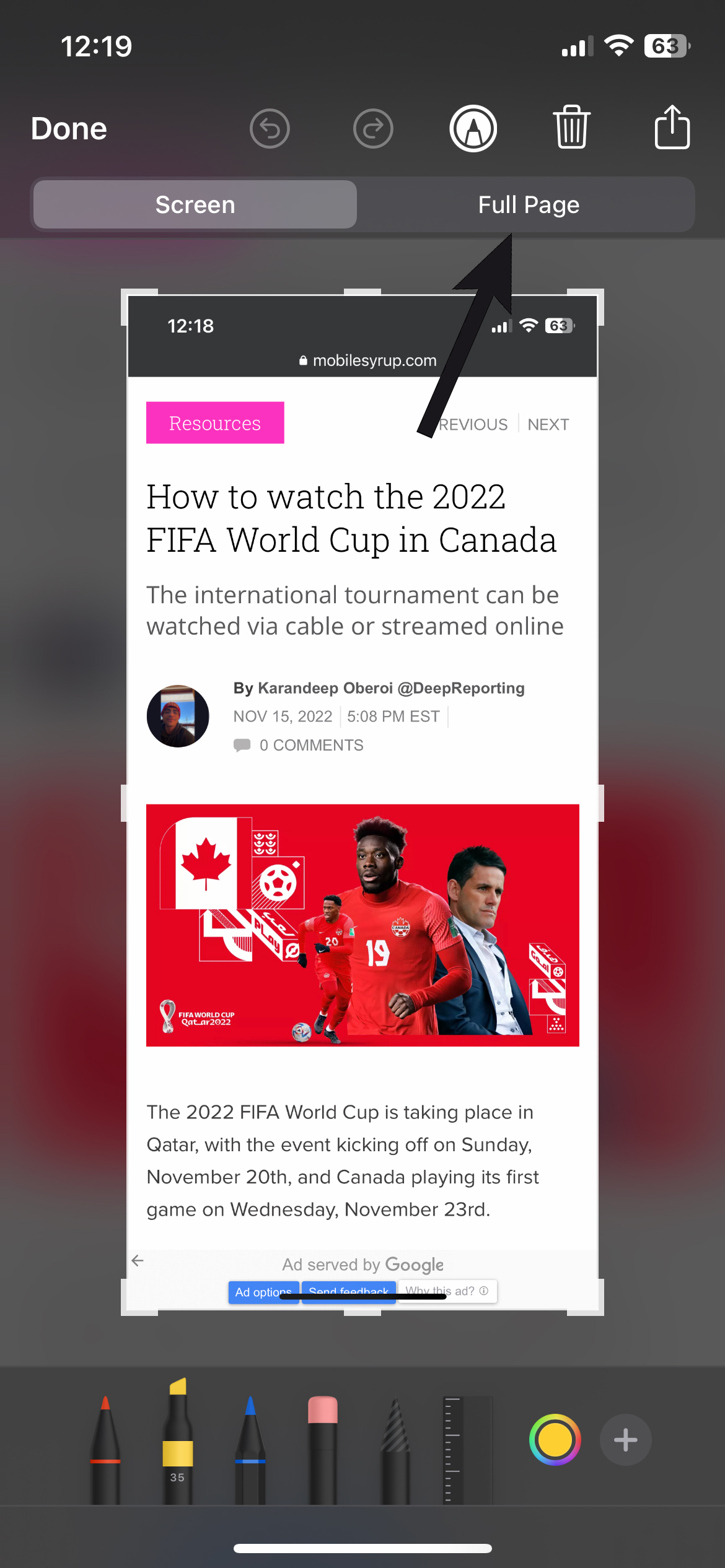
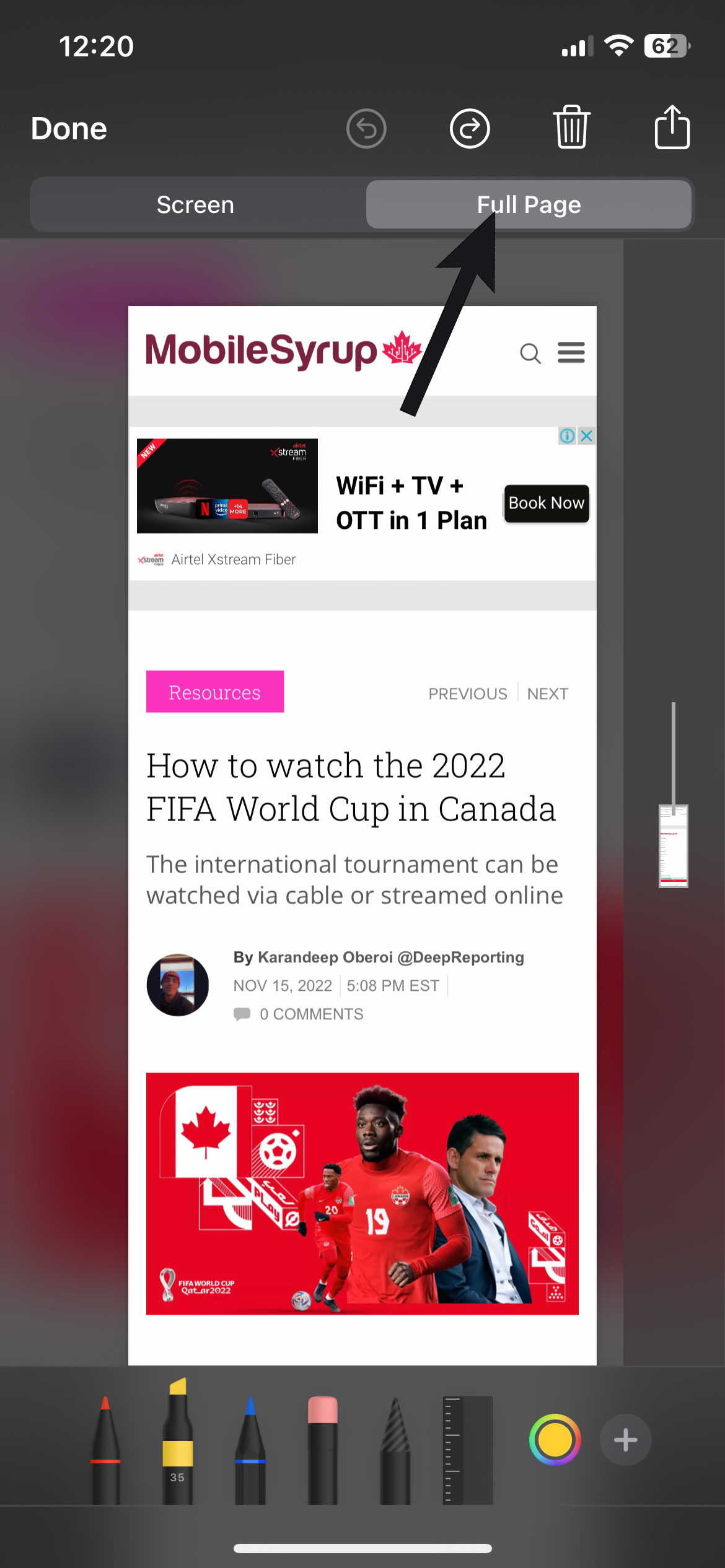
You simply head to the page you’re looking to share and take a regular screenshot by pressing the power and volume-up button. Toggle the screenshot from ‘Screen’ mode to ‘Full Page’ and tap on ‘Done.’
You should now be able to save or share the screenshot, albeit in PDF form. The shared file should look something like this.
It’s worth noting that this way of capturing full-screen screenshots works on Safari as well.
MobileSyrup may earn a commission from purchases made via our links, which helps fund the journalism we provide free on our website. These links do not influence our editorial content. Support us here.